
GameRes游资网授权发布 文/mumuxinfei
前言:
俄罗斯方块和五子棋一样,规则简单,上手容易。几乎每个开发者,都会在其青春年华时,签下xx到此一游。犹记得大一老师在布置大程作业的时候提过:“什么都可以写,唯一不能写的是俄罗斯方块”。
这次想借学Html5的机会,重温下俄罗斯方块。当然不是单一的实现,希望有所创新,在可玩性/趣味性上有所突破。
调研
在4399这个游戏平台上,选择了几款俄罗斯方块相关的游戏进行试玩。大致总结了下各类俄罗斯方块的新意。
一、需求分析与目标创新
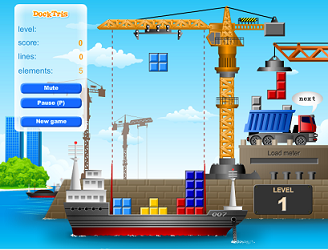
引入场景
码头俄罗斯方块:借用大型运输船作为游戏主场景,而傍边的卡车作为下个方块的提供者。画风让人舒服,游戏忠于原版算是中规中矩。
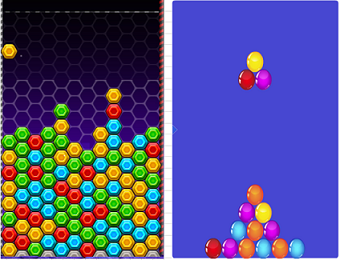
方块组成和消除规则创新
烟火俄罗斯方块:方块由六边形组成,消除不在拘泥于行,而在同色的连接区域。
彩泡俄罗斯方块:由圆来代替方块,消除不在拘泥于行,而在同色的连接区域。
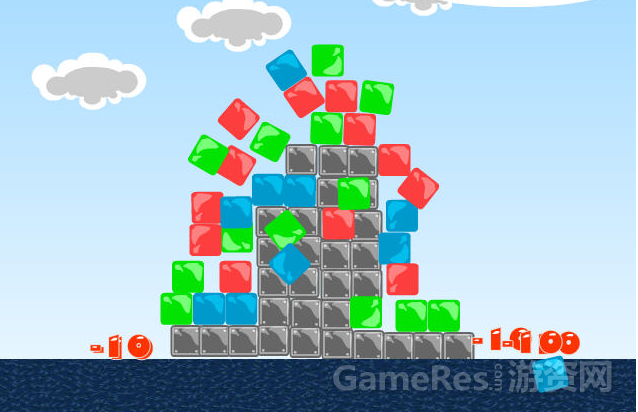
结合物理引擎
外星俄罗斯方块:借助7种形状的方块,来堆一个最高的塔(类似于搭积木)。
大部分游戏都在图形和消除效果上做足个功夫,为了提高用户的粘度,有的引入排行版等功能。总之只有变化,才能在同质化的产品中脱颖而出。
初步设想:
上述的同类产品,好归好。但单机游戏缺少变化容易让人觉得单调。
由此想参考QQ游戏的火拼俄罗斯的实现。
多人PK对战, 引入攻击/防守道具,最终决出胜负。游戏激烈,且充满偶然性。
俗话说:“他山之石,即可攻玉”。取其精华,多人PK和引入道具,都是很好的点。
1)两人PK对战,当然这边不联网,采用机器人AI的方式实现。
游戏AI分等级,用户可从易到难依次挑战。
2)引入道具,使得游戏更加刺激和紧凑。
减行道具:消去本方的行数。
加行道具:增加对方的行数。
其余类型的道具,后续再添加。
3)引入排名,若获胜,则把当前局的得分计入排行榜
游戏规则可简单描述如下:有限的时间内,用户玩家得分超过游戏AI,即表示玩家获胜。
小结:
单机游戏没有网络,也意味着社交元素的缺失。如果能尝试去弥补下,比如引入排行榜,引入社会化分享组件,都是提高游戏用户黏性的好办法。
这部分讲述了俄罗斯方块的初步目标,下一步将简单实现一个可玩的俄罗斯方块版本。
二、游戏的基本框架和实现
演示下载:
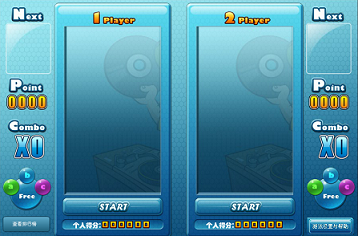
初步版本效果较为简陋,其大致效果如图所示:
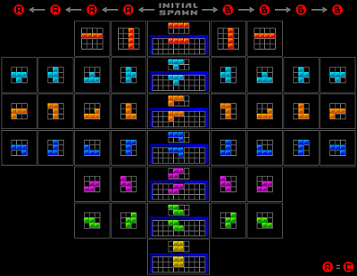
因此对方块进行抽象,构建一个基类Shape,然后7种形状继承于基类Shape来构建。
- function Shape(x, y, idx, color, shapes) {
- this.x = x;
- this.y = y;
- this.idx = idx;
- this.color = color;
- this.shapes = shapes;
- };
注: 这边的属性依次为x,y坐标,颜色,变换形状数组及索引标识。
由于JavaScript没有所谓类和继承的概念,需要依靠原型链来模拟构建,这边我们采用寄生组合式继承方式来实现。以L型方块为例。
- // *) L型方块的转换变换矩阵
- LShape.SHAPES = [
- [
- [0, 1, 0, 0],
- [0, 1, 0, 0],
- [0, 1, 1, 0],
- [0, 0, 0, 0]
- ],
- [
- [0, 0, 0, 0],
- [1, 1, 1, 0],
- [1, 0, 0, 0],
- [0, 0, 0, 0]
- ],
- [
- [0, 1, 1, 0],
- [0, 0, 1, 0],
- [0, 0, 1, 0],
- [0, 0, 0, 0]
- ],
- [
- [0, 0, 0, 0],
- [0, 0, 1, 0],
- [1, 1, 1, 0],
- [0, 0, 0, 0]
- ]
- ];
- function LShape(x, y, idx, color) {
- // *) 继承父类的属性变量
- Shape.call(this, x, y, idx, color, LShape.SHAPES);
- };
- // *) 继承父类的抽象方法
- LShape.prototype = new Shape();
对方块的生成,可以采用工厂方法,不过为了简便,并没有采用。
- function createShape() {
- var shapeTypes = [LShape, JShape, IShape, OShape, TShape, SShape, ZShape];
- var colorTypes = [red, green, blue, pink]
- var shapeIdx = Math.floor(Math.random() * 100) % shapeTypes.length;
- var shapePos = Math.floor(Math.random() * 100) % 4;
- var colorIdx = Math.floor(Math.random() * 100) % colorTypes.length;
- return new shapeTypes[shapeIdx](4, 0, shapePos, colorTypes[colorIdx]);
- }
按键事件的注册和处理
俄罗斯方块需要对向左,向右,变换的按键事件作出及时的反应外,还需要对向下的长按键进行处理。
对于向左,向右,变换的按键事件,简单注册按键事件即可。
- document.body.addEventListener(keydown, function(e) {
- gameEnv.keydown(e.keyCode);
- switch(e.keyCode) {
- case 37:
- gameScene.keydown(ActionType.ACTION_LEFT);
- break;
- case 38:
- gameScene.keydown(ActionType.ACTION_CHANGE);
- break;
- case 39:
- gameScene.keydown(ActionType.ACTION_RIGHT);
- break;
- case 40:
- gameScene.keydown(ActionType.ACTION_DOWN);
- break;
- }
- });
但对于向下的长按键处理,除了键盘事件外,还需要在游戏主逻辑循环中,添加轮询该按键状态。
因此我们引入一个按键数组,用于记录按键的状态。
- function GameEnv() {
- this.presskeys = new Array(256);
- }
- GameEnv.prototype.reset = function() {
- for ( var i = 0; i < this.presskeys.length; i++ ) {
- this.presskeys[i] = false;
- }
- }
- GameEnv.prototype.keyup = function(keyCode){
- if ( keyCode >= 0 keyCode < 256 ) {
- this.presskeys[keyCode] = false;
- }
- };
- GameEnv.prototype.keydown = function(keyCode) {
- if ( keyCode >= 0 keyCode < 256 ) {
- this.presskeys[keyCode] = true;
- }
- };
而游戏的主循环如下所示:
- var fps = 30 0;
- setInterval(gameLogic, fps);
-
- function gameLogic() {
- gameScene.updateGame();
- gameScene.renderGame(ctx);
- }
以上是我觉得有些小难度的地方,其余的都是数据结构和canvas绘图的一些知识点,这边暂略过。
总结:
一个游戏, 说简单也简单,说难也难。难是因为它是个系统工程,涉及图形绘制,语音播放,以及javascript的事件模型等。当前的俄罗斯方块已有个基本框架,初步能玩。虽然离最终设定的目标还有些距离,但千里之行,始于足下,终是一个很好的开头。
相关阅读:对弈类游戏的人工智能设计(1):评估函数+博弈树算法

锐亚教育,游戏开发论坛|游戏制作人|游戏策划|游戏开发|独立游戏|游戏产业|游戏研发|游戏运营| unity|unity3d|unity3d官网|unity3d 教程|金融帝国3|8k8k8k|mcafee8.5i|游戏蛮牛|蛮牛 unity|蛮牛
- 还没有人评论,欢迎说说您的想法!





