
滑屏的交互形式自从在 H5 中流行起来,便广泛应用在产品宣传、广告、招聘和活动运营等场景中,作为微信朋友圈广告惯用的形式,其影响力更是得到了强化与放大。如今滑屏H5可谓玲琅满目,数不尽数。
作为一个 UI工程师,接过很多类似的项目,也曾写过滑屏的插件,在经历了不同的需求的“洗礼”并踩过若干个坑之后,不禁反问自己:应该如何面对每一次类似的需求,在已有的经验下如何做到体验更好?如何节省工作量提高效率?面对性能优秀的 iOS 与性能良莠不齐的 Android 平台,又如何做到体验统一与性能最优?
第一问:拖拽翻屏,还是滑动翻屏?
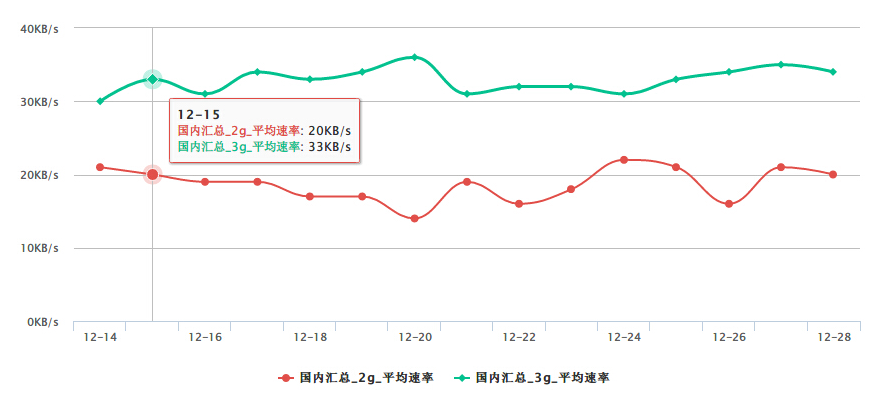
根据《工信部及三大运营商发布11月用户发展情况》可得知:中国移动用户 2G 用户占 41.4%,3G 用户占 31.3%,4G 用户占 27.3%。现状远远没有长期处于 WiFi 环境下的我们想象的那么美好,虽然这些用户并非长期使用 2G/3G,但是页面必须确保在 2/3G 环境下有一个顺畅的浏览体验,避免用户流失。建议首屏资源在 300KB 左右(大概加载时间为 2~3s 左右),并设置缓存。
针对无 loading 的情况,还需要考虑:
假如页面有比较丰富的动画,需要先加载资源才能被正常播放呢? 要么去掉动画,要么用 CSS 或 JS 来实现动画,必须要做出取舍。
既然是无 loading 的页面,自然对速度有要求,还能提高加载速度吗? 可以,请分屏加载。若希望做到体验无缝,请在前一屏加载后一屏的资源。
第四问:内部滚动怎么办?
内部滚动即某屏内部还有滚动(但实际上系统的滚动跟滑屏的滚动是冲突对立的),如果这一屏不涉及复杂的 DOM,我还是觉得可以使用 iScroll,虽然它在安卓上的性能一直被诟病,但经过非常多安卓机的检验,效果还是在可接收范围内的,但别忘了前提:DOM 不复杂(如活动规则页)。
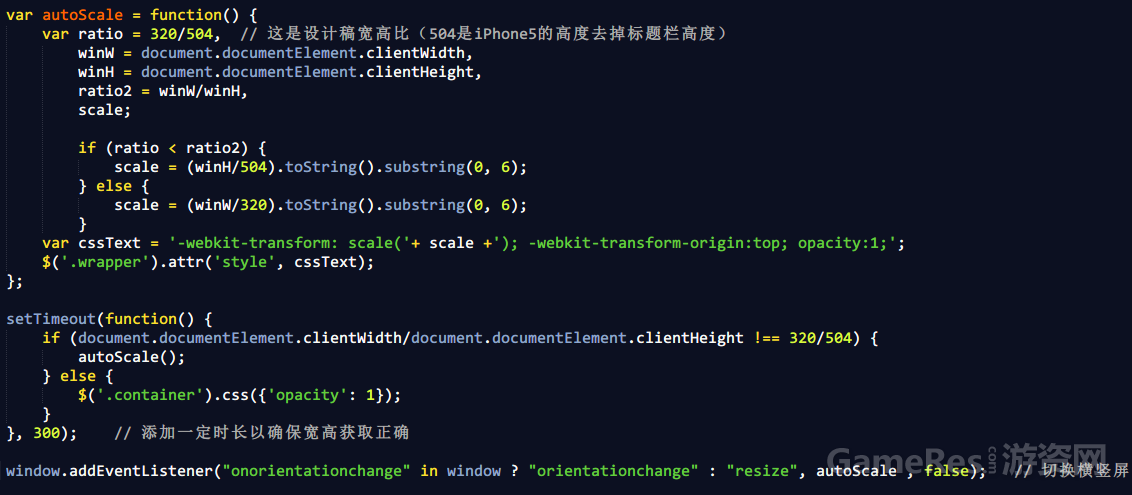
那是否有更好的解决方案呢?不妨回看之前滑屏的最佳实现方式:
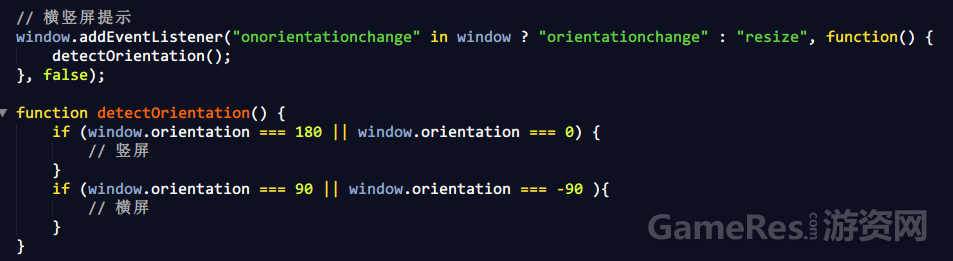
当然,少不了横竖屏的提示:
不过在 iPhone4/4s 这种小屏幕下,也可以尝试取消分屏滑动,直接用浏览器原生的滚动。
第九问:…
我们也许还会遇到如下情况:
- 分享到各个社交平台(准备分享引导浮层)
- 使用自定义字体(font spider、fontmin)
- 图片资源自动合并成雪碧图(Compass)
相信对于大部分 UI 开发来说,写出一个安卓下不卡顿,没有兼容性问题的页面是最美好的愿望,有时候甚至可以针对 iOS 跟 Android 专门写一套代码,看似工作量大,其实可以规避掉很多不必要的麻烦。同时也需要跟产品、设计师们在安卓上的体验退化上达成一致,以免页面做出来后带来预期上的落差。
在追求最佳实践的路上,永远少不了层出不穷的问题。不一而足,无法穷举,滑屏只是一种形式,内容才是 H5 的精华所在,切勿舍本逐末。如今可以看到越来越多的创意融入 H5 中(视频、Canvas、SVG 等),前端世界变得越来越丰富多彩,这对开发者来说是机遇也是挑战,你我共勉!
相关阅读:交互设计应注意的14个细节
via:腾讯ISUX

锐亚教育,游戏开发论坛|游戏制作人|游戏策划|游戏开发|独立游戏|游戏产业|游戏研发|游戏运营| unity|unity3d|unity3d官网|unity3d 教程|金融帝国3|8k8k8k|mcafee8.5i|游戏蛮牛|蛮牛 unity|蛮牛
- 还没有人评论,欢迎说说您的想法!





