本帖最后由 小篱 于 2015-11-5 10:27 编辑
编者按:让人激动到手发抖的苹果官方人机指南中文版来了!腾讯ISUX整个团队的心血译作,整篇近2万字,10月21号刚发布,今天就出稿了,而且质量奇高,用词精确,语句晓畅。看再多零散的设计技巧,都不如直接看官方设计指南有效。作为UI设计师的必读教科书,这篇千万要收藏!
1.1 为iOS而设计
iOS 表现了以下三大设计原则:
遵从(Deference):UI应该有助于用户更好地理解内容并与之交互,并且不会分散用户对内容本身的注意力。
清晰(Clarity):各种尺寸的文字清晰易读;图标应该精确醒目,去除多余的修饰,突出重点,以功能驱动设计。
深度(Depth):视觉的层次感和生动的交互动画会赋予UI新的活力,有助于用户更好地理解并让用户在使用过程中感到愉悦。
重新考虑(尽量减少)拟物化设计的使用。遮罩、渐变和阴影有时会让UI元素显得很厚重,导致影响到了对内容的关注。相反,应该以内容为核心,让用户界面成为内容的支撑。
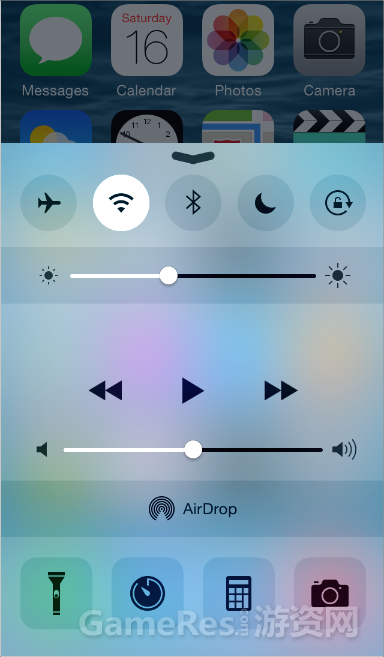
用半透明UI元素样式来暗示背后的内容。半透明的控件元素(比如控制中心)可以提供了上下文的使用场景,帮助用户看到更多可用的内容,并可以起到短暂的提示作用。在iOS中,半透明的控件元素只让它遮挡住的地方变得模糊——看上去像蒙着一层米纸——它并没有遮挡屏幕剩余的部分。
1.1.2 保证清晰
确保你的应用始终是以内容为核心的另一个方法是保证清晰度。这里有几种方法可以让最重要的内容和功能清晰可见,且易于交互。
使用大量留白。留白可以使重要的内容和功能更加醒目、更易理解。留白还可以传达一种平静和安宁的心理感受,它可以使一个应用看起来更加聚焦和高效。
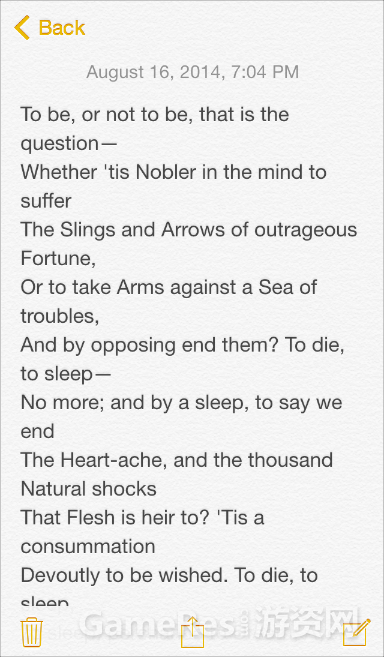
让颜色简化UI。使用一个主题色——比如Notes中用了——高亮了重要区块的信息并巧妙地用样式暗示可交互性。同时,也让应用有了一致的视觉主题。内置的应用使用了同系列的系统颜色,这样一来,无论在深色或浅色背景上看起来都很干净,纯粹。
通过使用系统字体确保易读性。iOS的系统字体(San Francisco)使用动态类型(Dynamic Type)来自动调整字间距和行间距,使文本在任何尺寸大小下都清晰易读。无论你是使用系统字体还是自定义字体,一定要采用动态类型,这样一来当用户选择不同字体尺寸时,你的应用才可以及时做出响应。
使用无边框的按钮。默认情况下,所有的栏(bar)上的按钮都是无边框的。在内容区域,通过文案、颜色以及操作指引标题来表明该无边框按钮的可交互性。当它被激活时,按钮可以显示较窄的边框或浅色背景作为操作响应。
1.1.3 用深度层次来进行交流
iOS经常在不同的视图层级上展现内容,用以表达层次结构和位置,这样可以帮助用户了解屏幕上对象之间的关系。
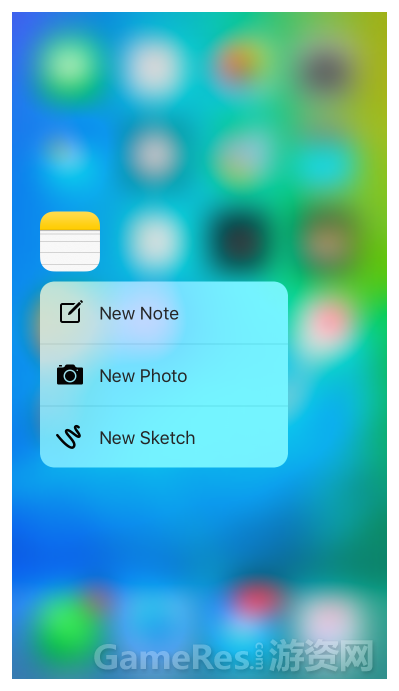
对于支持3D触控的设备,轻压(Peek)、重压(Pop),以及快捷操作(Quick Actions)能让用户在不离开当前界面的情景下预览其他重要内容。
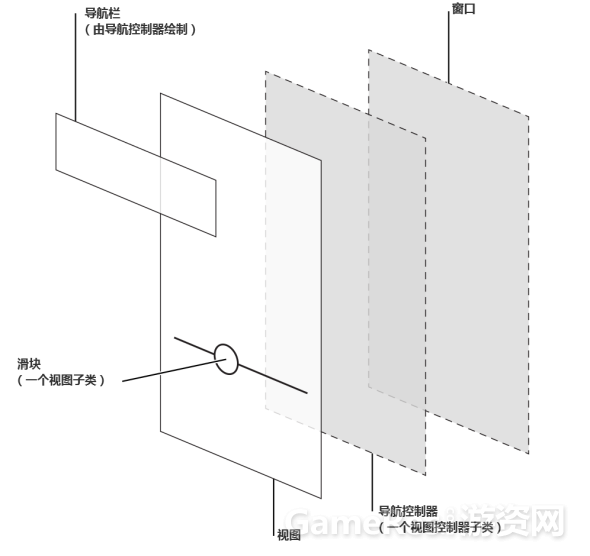
1.2 iOS应用解析
几乎所有的iOS应用都应用了UIKit framework中定义的组件。了解这些基本组件的名称、作用和功能可以帮助你在应用的界面设计过程中做出更好的决策。
尽管开发者认为真正起到作用的是视图和视图,但一般用户感知到的iOS应用是不同屏幕内容的集合。从这个角度来看,在应用里,屏幕内容一般对应于一个独特的视觉状态或者模式。
注:一个iOS应用程序包含一个窗口。但是,不同于计算机程序中的窗口,iOS窗口没有可见的部分并且不能在屏幕上被移动到另一个位置。很多iOS应用程序只有一个窗口;可以支持外部显示设备器的应用程序可以有不止一个窗口。
在iOS Human Interface Guidelines中,屏幕(screen)这个词和大部分用户理解的一样。作为一个开发者,你也许需要阅读一下其他与UIscreen相关的章节,这样你可以更好的了解如何关联外部屏幕。
1.3 适应性和布局
1.3.1 为自适应而开发
人们通常希望在他们所有的设备和多种情境中使用自己喜欢的应用程序,比如在不同的设备方向上和iPad的分屏情况下。尺寸类别( Size classes)和自动布局(Auto Layout)可以通过定义屏幕的布局、视图和视图在环境变化时候应该怎么适应来帮助你实现这个愿望。(显示环境[display environment]的概念指的是设备的整个屏幕或者其中一部分,比如弹出框的区域或者iPad分屏视图中其中一侧的区域。)
iOS在特征集合(trait collection)的定义中包含了显示环境的概念,特征集合囊括了尺寸类别(size class),显示比例(display scale)和用户界面语言(user interface idiom)。你可以使用一个特征集合让你的视图和视图响应显示环境的变化。
iOS定义了两个尺寸类别(size class),常规的(regular)和压缩的(compact)。常规尺寸与拓展的空间紧密相关,压缩尺寸与约束的空间相关。想要定义一种显示环境,你需要定义一种横屏尺寸类别,与一种竖屏尺寸类别。如你所想,一个iOS设备在竖屏模式可以使用一套类别,而横屏模式下可以使用另一套类别。
iOS能随着尺寸类别和显示环境变化而自动生成不同布局。举个例子,当垂直尺寸从压缩变为常规时,导航栏和工具栏会自动变高。
当你靠尺寸类别来驱动布局变化时,你的应用在任何显示环境时都能显示得很好。关于如何在Interface Builder中更好的使用尺寸类别,你可以查阅Size Classes Design Help.
注:在一种尺寸类别中,持续使用Auto Layout进行小的布局调整,比如拉伸或压缩内容。更多Auto Layout,参看 Auto Layout Guide.
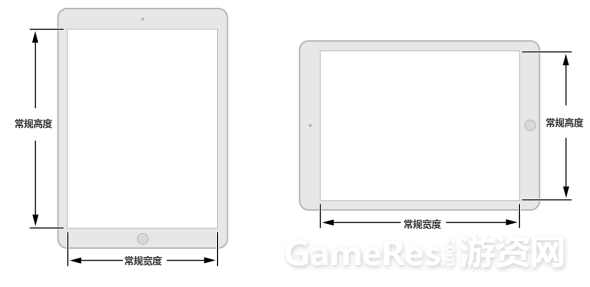
下面的实例可以帮助你形象展现尺寸类型如何适配不同设备的显示环境。例如:iPad(包括iPad Pro)在长宽和横屏竖屏时都使用常规尺寸类型。换句话说,iPad显示环境一直处于垂直和水平的常规状态。
注:合格的iPad型号支持多任务,你的应用可能需要与其他应用共享同一个屏幕。确保使用Auto Layout,这样你可以在用户使用多任务功能时响应他,比如 分屏模式(Split View)和多任务分屏模式(Slide Over)。
除了使用Auto Layout,当你在iPad Pro上展示可读性的内容时,依靠UIView的 readableContentGuide属性是非常重要的,这样可以拥有让读者舒服的边距。
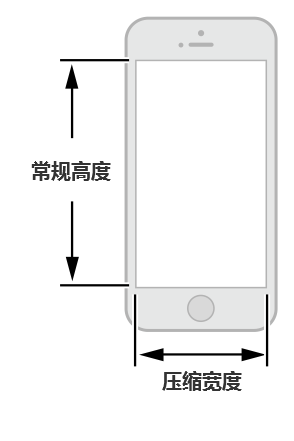
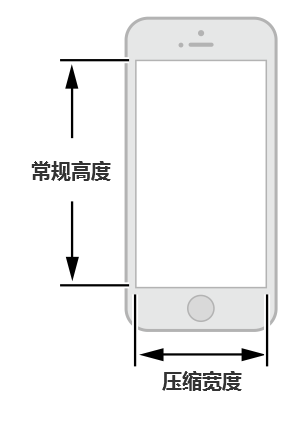
iPhone的显示环境可根据不同的设备和不同的握持方向而改变。
竖屏时,iPhone6 Plus使用的是压缩宽度和常规高度类型。
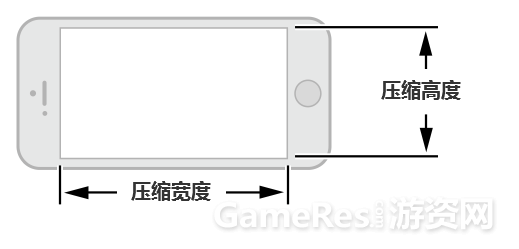
横屏时,iPhone6 Plus使用的是常规宽度和压缩高度类型。
其他iPhone型号,包括iPhone6使用相同的尺寸类型设置。
竖屏时,iPhone 6,iPhone 5 和iPhone 4S使用的是压缩宽度和常规高度。
横屏时,这些设备在宽高上使用的都是压缩类。
1.3.2 在不同环境提供良好体验
当你使用自适应来开发UI时,你可以保证UI跟随显示环境变化而适当地响应。遵照这些指南,你可以给用户良好的设备响应体验。
在所有环境下都保持对主体内容的专注。这是最高优先级。人们使用应用时,浏览感兴趣的内容并与之发生互动。随着环境变化改变专注点会让用户感觉到迷失方向,让他们感觉对应用失去控制。
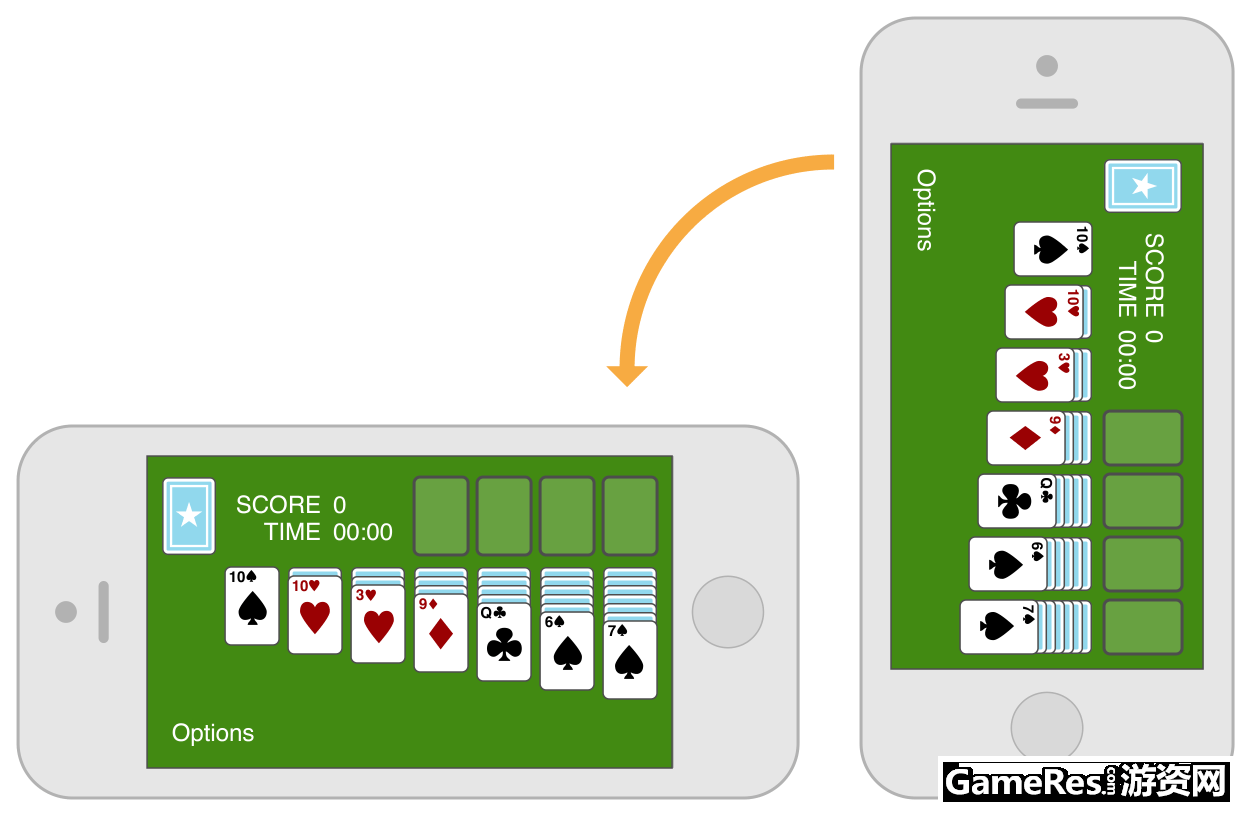
避免布局上不必要的变化。在所有环境中保持一致的使用体验,能让人们在旋转设备或在不同设备上运行你的应用时维持稳定的使用模式。例如,如果你在水平的常规模式下使用了网格来显示图像,那么无需在压缩模式下使用列表来展示同样的内容 ,虽然你可能调整了网格的尺寸。
如果你的应用只在一个方向上运行,那么请直接一点。人们希望在各种握持方式下都可以使用你的应用,能满足这个期待是最好的。但是,如果你的应用只在一个方向下运行,那么你应当注意:
避免出现提示人们旋转设备的相关UI元素。让应用在支持的方向下清晰地运行,如果需要用户旋转设备,不要给UI添加不必要的混乱。
支持同一个方向上的变化。例如,如果一个应用只能横屏运行,用户无论用左手或是右手握持时都能触及到home键。如果用户在使用应用时180度旋转设备,那最好应用内容也能及时响应并旋转180度。
如果你的应用将设备方向翻转视为用户输入(的一种指令),那么就按照程序设定的方式来响应设备翻转。举个例子,一个游戏让用户利用设备翻转来移动游戏中的部件,那么这个游戏应用本身(的UI)不能对翻转屏幕产生响应。在这种情况下,你必须关联两个需要变化的方向,并且允许人们在这两个方向切换直到他们开始(了解并执行)应用的主体任务。一旦人们开始执行主要任务,那就开始按程序设定的那样来响应设备的动作。
1.3.3 使用布局来沟通
布局包含的不仅仅是一个应用屏幕上的UI元素外观。你的布局,应该告诉用户什么是最重要的,他们的选择是什么,以及事物是如何关联起来的。
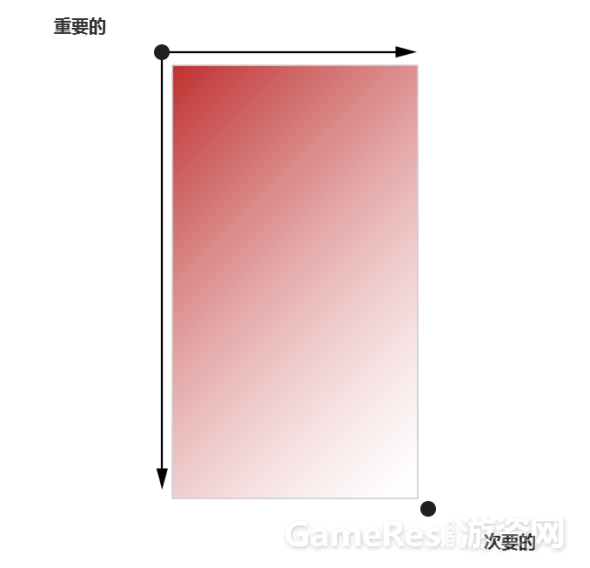
强调重要内容或功能,让用户容易集中注意在主要任务上。有几个比较好的办法是在屏幕上半部分放置主要内容——遵循从左到右的习惯——从靠近左侧的屏幕开始:
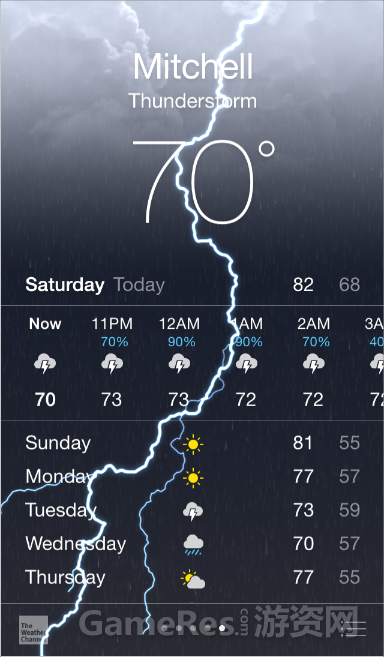
使用不同的视觉化重量和平衡来告诉用户当前屏显元素的主次关系。大型控件吸引眼球,比小的控件更容易在出现时被注意到。而且大型控件也更容易被用户点击,这让它们在应用中尤其有用——就像电话和时钟(上面的按钮)那样——能让用户经常在容易分心的环境下仍然保持正常使用。
1.4 启动与停止
1.4.1 即时启动
我们通常认为用户不会花超过一两分钟去评价一款新应用。当你可以最大程度地利用这段极短的时间,即时呈现对用户有帮助的内容时,你就能够激发新用户的兴趣并给所有用户一种极棒的体验。
重要:不要在安装过程结束后告诉用户需要重启设备。重启需要花费时间,同时也会让人觉得你的应用不可靠且很难使用。
如果你的应用有内存使用或问题,导致不重启就无法流畅运行,你必须声明这些问题。想要了解如何开发一款性能良好的应用,请参阅Use Memory Efficiently。
尽可能避免使用闪屏或者其他启动体验方式。用户能够在启动应用后立即开始使用是最好不过的。
尽可能地,避免让用户做过多设置。而应该如此:
聚焦在80%目标用户的需求上。这样绝大部分用户就无需设置各种选项,因为你的应用已经默认处于他们想要的状态。如果有些功能仅有少部分用户想要,或者是大部分用户只需要使用一次,那就别管它了。
尽可能用其他方式获取更多的用户信息。如果你能得到用户在内置应用或硬件设置中提供的信息,直接从系统中获取,不要让用户再次输入。
如果你必须要求用户设置用户信息,在你的应用中直接提示用户输入。然后尽快保存这些设定(一般来说,保存到你的应用的设置模块中)。这样用户就无需强制跳出应用进入系统设置页面了。如果用户需要更改设置,他们可以在任何时候进入应用的设置模块进行修改。
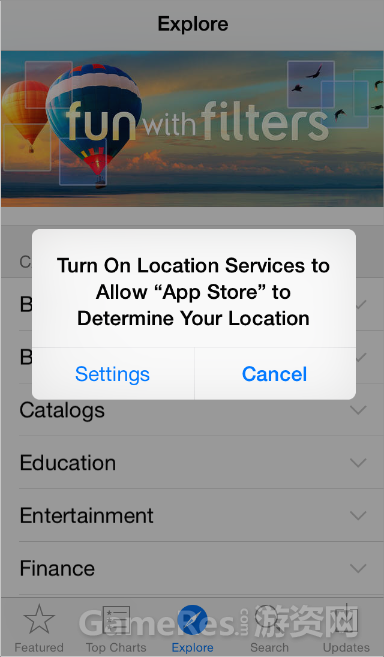
尽可能让用户晚一点再登录。最理想的状态是,用户在无需登录的情况下就能尽量多地浏览内容并使用部分功能。例如,App Store会在用户确定进行购买商品时,才要求用户进行登录。对于那些强制用户登录后才能进行一切有用操作的应用,用户往往会直接放弃。
如果你的应用必须先登录后使用,那么你应该在登录页面有一些简短的文字,来描述为什么必须先登录,以及这样做会给用户带来什么好处。
谨慎使用新手引导(介绍应用的功能和如何进行操作)。在考虑新手引导之前,你应该努力地完善你的应用,尽可能使应用的功能直观和易于寻找。其实,好的应用不需要新手引导。如果你确实觉得需要新手引导,那么请参考如下的建议,设计一个简洁、有针对性并且不妨碍用户的新手引导。
只提供开始使用应用所必需的信息。好的新手引导应该告诉用户第一步应该做什么,或者简短地演示大部分用户感兴趣的一些功能。如果在能够探索你的应用之前,给用户展示太多信息,让用户记住这些不是当前所必须的内容,会让用户觉得你的应用很难用。如果在某些特定场景下确实需要额外帮助,那么也应该只在用户处于这个场景之后再提供。
使用动画和可交互的方式来吸引用户,并让用户通过实际操作来学习如何使用。对于文字内容的增加应该谨慎,且仅当增加文字对于提升体验有益时才这么做。不要指望用户会阅读大段的文字。例如,可以使用动画而不是文字来描述如何执行一个简单的任务。在引导用户了解较为复杂的任务时,可以通过一些引导浮层来简要说明每一个步骤用户需要做什么。尽可能避免展示应用截图,因为截图不可交互的,用户可能会混淆截图和应用的实际界面。
能够让用户很容易地取消或者跳过新手引导。有些用户看完新手引导之后就不想再看,有些甚至根本就不想看新手引导。请记住用户的选择,不要强迫用户每次打开你的应用都要再选择一次。
不要太早要求用户去给你的应用评分。过早要求用户进行评分可能会适得其反。如果你想获得有价值的反馈和评论,在邀请用户评论之前,请给他们一点时间来使用你的应用,并对你的应用形成印象。例如,你可以等用户访问了一定数量的页面或完成了一定数量的任务之后,再邀请他们进行评价。
一般建议按照屏幕默认的定向方式启动你的应用。尽管如此,如果你的应用只有一种屏幕方向,那么就始终以这个方向启动,让用户在他们自己需要时再改变设备方向。例如,一个游戏或者媒体观看应用只在横屏模式下运行,那么就应该以横屏模式启动,即使设备当前处于竖屏模式。这样的话,如果用户在竖屏模式下打开应用,他们也知道应该把设备转成横屏来进行使用。
注:最好让横屏应用支持两种方向的横屏,即home键在左或在右方都支持。如果设备当前已经处于横向状态,那么就按照当前状态启动应用,除非你有充分的理由不这么做。其他情况时,可以考虑按home键处于右侧的方式启动应用。(想要了解更多关于支持不同设备方向的内容,请参阅前文中Adaptivity and Layout相关章节。)
提供一张与应用首页看上去一样的闪屏。iOS会在启动应用时调用这张图,这样可以让用户觉得启动速度很快,同时,也可以让你的应用有足够的时间去加载内容。具体如何制作闪屏,请查阅Launch Files。
如果可能,不要让用户在初次启动应用时阅读免责声明或者确认用户协议。你可以直接在App Store展示这些内容,使用户在下载前就有所了解。如果在某些情况下你必须展示这些内容,要确保它们与界面保持统一并在产品功能与用户体验之间达成平衡。
在应用重启后,需要恢复到用户退出使用时的状态,让他们可以从中断之处继续使用。无需让用户记住是如何回到此状态的。了解更多关于保持和恢复应用状态的有效方式,请查阅Preserving Your App’s Visual Appearance Across Launches。
1.4.2 时刻准备好停止
iOS 应用 不存在关闭或退出选项。当用户切换到另一个应用,回到主屏幕或者将设备调至睡眠模式的时候,其实就是停止了当前应用的使用。
当用户切换应用时,iOS的多任务系统会将其放置到后台并将新应用的UI替换上来。在这种情况下,你必须做到以下几点:
随时并尽快保存用户信息。因为在后台的应用随时有可能被终止或退出。
当应用停止的时候保存 尽可能多的当前状态的详细信息。这样使用户可以在回到应用时能从中断之处继续使用。例如,在使用可滚动的数据列表时,退出后保存列表所在的位置。了解更多关于保持和恢复应用状态的有效方式,请查阅Preserving Your App’s Visual Appearance Across Launches.
有些应用可能需要一直在后台运行。例如,用户可能希望能在使用一个应用的同时还能一直听歌,接着又想用另外一个应用来检查项或者玩游戏。关于如何正确处理多任务,请查阅Multitasking.
不要强制让应用退出。因为这样会让用户误以为是系统崩溃。如果有问题产生,需要告诉用户具体状况以及如何解决。以下有两个建议,取决于出现的问题有多严重,可以酌情使用:
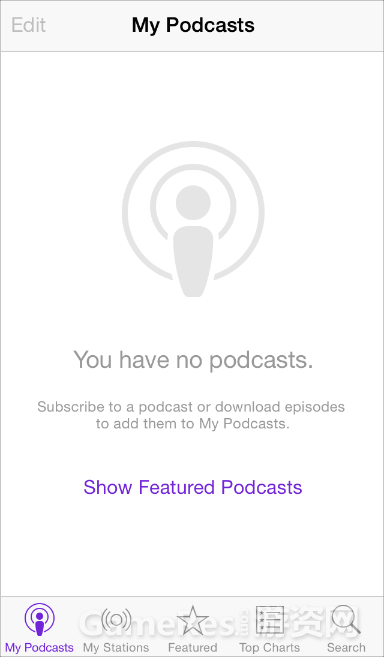
如果应用中所有的功能当前都不可用,那么应该显示一些内容来解释当前的情形,并建议用户如何进行后续操作。这部分内容给予了用户以反馈,使用户相信你的应用现在没问题。同时这也可以稳定用户情绪,让他们决定是否要采取纠正措施,继续使用应用,还是切换到另一个应用。
如果只有部分功能不可用,那么只要当用户使用这些功能时显示提示即可。其他情况下,用户就应该能正常使用应用的其他功能。如果你决定使用警告框来进行提示,请确保只在用户尝试使用不可用的功能时再显示。
1.5 模态情境
模态是一个承载某些连贯操作或内容的优缺点并存的模式。它可以给用户提供一种不脱离主任务的方式去完成一个任务或者获得信息,但是也会临时性的阻止用户对应用的其他部分进行交互操作。
理想情况下,用户可以与iOS 应用进行一种非线性的交互,所以,尽可能的减少你应用中的模态体验是最好的。通常情况,仅在以下情境可以考虑使用模态:
必须引起用户关注的时候
一个独立的任务需要完成或者很明确需要被放弃,为了避免在模棱两可的状态下遗漏用户信息的时候
保证模态任务简单、简短和高度聚焦。你肯定不希望用户使用模态视图时像使用应用中的一个mini应用一样。如果子任务过于复杂,用户会在进入模态情境时忽略了主要任务。在设计一个涉及视觉层次的模态任务时特别要考虑这一点,因为用户有可能迷失并且忘记如何回到之前的操作中去。如果一个模态任务必须包含不同视图的子任务,确保给用户一个独立、清晰的导航路径,并避免迂回。更多关于模态试图的信息请参考Modal View.
始终提供明显、安全的退出模态任务的途径。确保用户在退出模态视图时可以预期操作的结果。
一个任务需要多层级的模态视图时,确保用户理解点击非最高层级下的完成按钮的结果。点击一个低层级视图上的完成按钮是完成这个视图中任务的一部分,还是整个任务。因为有可能存在这种困惑,所以要尽可能避免在下级视图中添加完成按钮。
保证提醒对话框的内容都是必要且可操作的。提醒对话框会打断用户的体验并且要点击才会消失,所以要让用户感到提醒信息是有用的,打断是有价值的。想要了解更多请参考Alert.
(译者注:上文提到的Modal View与Alert均处在iOS Human Interface Guidelines的第4章 UI Elements部分,翻译将在后续更新中放出,烦请各位耐心等候。)
尊重用户关于接收通知的偏好设置。用户会设置接收应用通知的形式,确保遵重用户的喜好设置,否则可能会触怒用户,导致其关闭应用中所有的推送通知。
1.6交互性与反馈
1.6.1 可交互元素吸引用户点击
为了暗示交互性,设计时会使用很多线索,包括点击的反馈、颜色、位置、上下文、表意明确的图标和标签等。并不需要过于修饰元素来向用户展示可交互性。
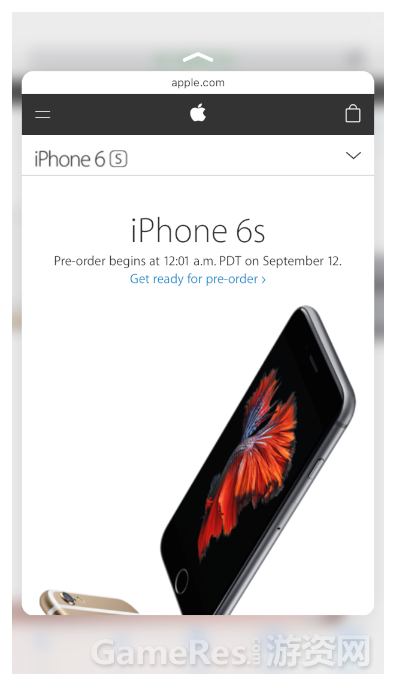
在支持3D Touch的设备上,当用户按压主屏上的图标时,背景会虚化以此来暗示可以进行更多功能的选择。
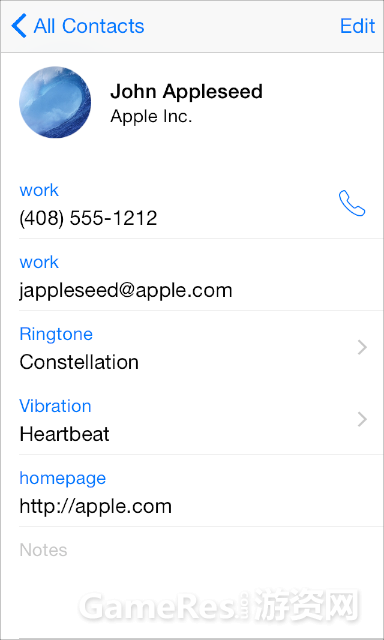
一个关键的颜色可以给用户提供很强的视觉指引,尤其是没有冗余的颜色时。为了对比,使用蓝色来标记可交互的元素,同时能提供统一的、易识别的视觉风格。
返回按钮使用多个线索指明其可交互并传达其功能:它出现在导航中,显示了一个指向后方的图标,使用了关键色,并且显示了上一级页面的标题。
1.6.2 用户所知道的标准手势
用户使用点击、拖拽、捏合等手势与应用和他们的IOS设备进行交互。使用手势拉近了用户和设备之间的距离,并且增强了直接操纵感。用户通常期待手势在不同应用之间都是通用的。
在游戏或其他沉浸式的应用中,操作手势也是有趣体验的一部分。但是在普通应用中,帮助用户达成目标要比操作本身重要的多,所以最好使用标准手势,尽量避免让用户去发觉和记忆新的操作。
1.6.3 反馈有助于理解
反馈帮助用户了解应用当前在做什么,发现接下来可以做什么以及理解他们动作产生的结果。UIKit的操作和视图提供了很多反馈类型。
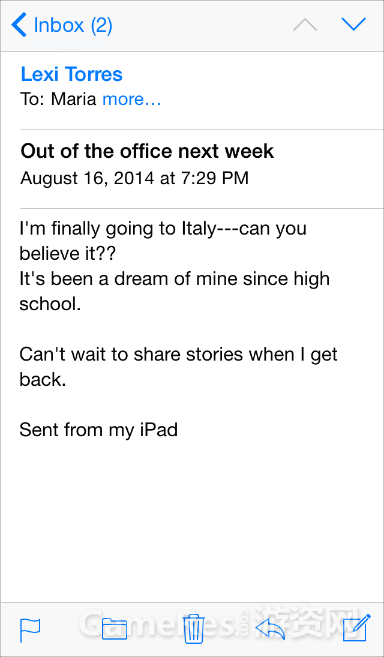
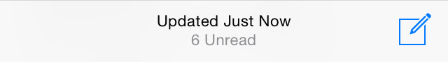
尽可能将状态或其他的反馈信息整合到UI中。用户不进行操作或不跳出当前内容就能获得需要的信息是最好的。例如,邮箱将当前的状态显示在不影响当前内容的 工具栏上。
避免显示不必要的提醒对话框。对话框是很强的反馈机制,只有在传递非常重要,且可操作的信息时才需要使用它。如果用户常看到很多没有重要信息的对话框,他们很快就会忽略所有对话框提醒。想要了解更多信息,请参考Alert.(译者注:Alert处在iOS Human Interface Guidelines的第4章 UI Elements部分,翻译将在后续更新中放出,烦请各位耐心等候。)
1.6.4 输入信息的方式要简单
不管用户是点击控件还是使用键盘,输入信息都会花费时间和精力。如果在发挥有用的效用前就让用户输入大量信息会减弱用户继续使用的。
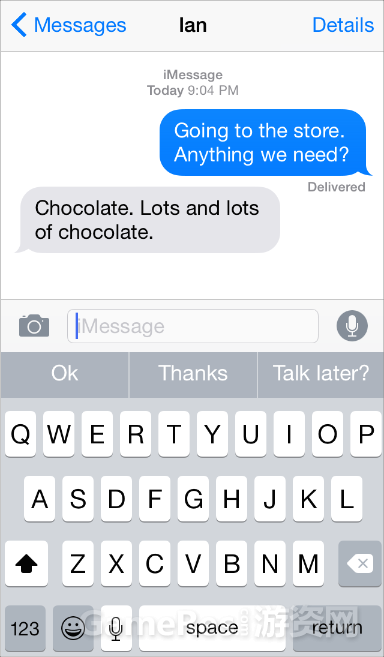
让用户更容易的进行选择。例如,使用选择器或者表格代替纯文本,因为大部分用户觉得从列表中进行选择要比打字容易的多。
1.7动画(Animation)
细微、精美的动画遍布iOS的用户界面,他们使应用的体验更具吸引力,更具动态性。适当的动画可以:
传达状态和提供反馈
增强直接的操纵感
将用户的操作可视化
1.9 图标和图形
1.9.1 应用图标
每个应用都需要一个漂亮的图标。用户常常会在看到应用图标的时候便建立起对应用的第一印象,并以此评判应用的品质、作用以及可靠性。
以下几点是你在设计应用图标时应当记住的。当你确定要开始设计时,请参考App Icon来获取更详细的设计规格与指导。(译者注:App Icon处在iOS Human Interface Guidelines的Icon and Image Design部分,翻译将在后续更新中放出,烦请各位耐心等候。)
应用图标是整个应用品牌的重要组成部分。将图标设计当成一个讲述应用背后的故事,以及与用户建立情感连接的机会。
最好的应用图标是独特的,整洁的,打动人心的,让人印象深刻的。
一个好的应用图标应该在不同的背景以及不同的规格下都同样美观。为了丰富大尺寸图标的质感而添加的细节有可能让图标在小尺寸时变得不清晰。
1.9.2 小图标
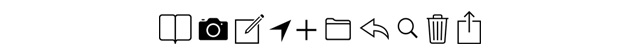
iOS提供了一系列小的icon,用以代表各种常见任务与操作,它们常用在标签栏(Tab Bar)、工具栏(Toolbars)与导航栏(Navigation Bar)中。用户通常都已经了解这些内置图标的含义了,因此可以尽可能的多使用它们。
如果需要自定义动作或者内容,你也可以设计自定义图标。设计这些小的线性图标与设计应用图标有很大的区别,请参考Bar Button Icons来了解更多内容。
1.9.3 图形
iOS应用大多数图形丰富。无论是你需要展示用户的照片,还是需要创建自定义图片,以下这些需求都应该遵守:
支持Retina显示屏。确保你应用中的所有图片资源都提供了高分辨率规格。尤其需要注意的是,iPhone 6 Plus需要提供@3x规格的图片,而所有其他的高分辨率iOS设备都需要提供@2x规格的图片。
显示照片或图片时请使用原始尺寸,并不要将它拉伸到大于100%。你不会希望在你的应用中看到拉伸和变形的图片。可以让用户自己来选择他们是否想要缩放图片。
1.10 术语和措辞
你在应用中呈现的每一个字都是与用户进行对话的一部分。把握这样的对话机会,为你的用户提供清晰的表意与愉悦的体验。
给控件加上短标签或者容易理解的图标。让用户只扫一眼就能知道这个控件是干什么的。
为你的应用写一则漂亮的App Store描述,最大程度地把握住这个与户沟通的绝佳机会。除了准确描述你的应用、强调应用的品质与亮点以外,你还需要:
修正所有的拼写、语法与标点符号错误。这些小错误也许不会影响用户正常使用,但是可能会让他们对应用的整体品质产生负面印象。
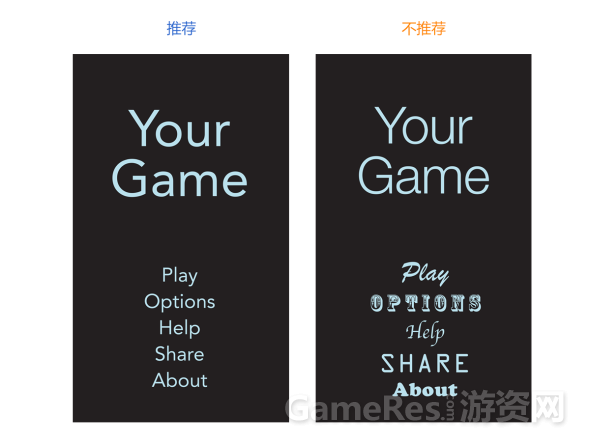
尽量少用全大写的词汇。虽然大写单词有时候可以吸引注意力,但是全大写的段落不适合阅读,而且会产生一种朝用户扯着嗓子吼的感觉。
可以描述bug修复情况。如果您的应用新版包含用户一直期待的bug修复,那在你的软件描述中提到这一点就是个很好的做法。
1.11 与iOS的整合
与iOS整合,指的是在当前平台上给用户提供一种舒适的、宾至如归般的体验,当然这并不意味着我们要把每一个应用做的和内置应用一模一样。
最好的与iOS整合的方式便是深刻地了解iOS的主题与核心——这一部分在上文为iOS而设计(Designing for iOS)部分中已有详细描述,并寻求出如何在你的应用中融合与表达这种主题。当你这么做的时候,遵循本章中的指引可以帮助你为你的用户提供他们想要的体验。
1.11.1 正确使用标准UI元素
尽可能使用UIkit提供的标准UI元素是一个好主意。多使用标准元素而非自定义元素,你与你的用户都将受益:
标准UI元素会根据iOS官方的更新而自动更新——而自定义元素不会。
标准UI元素对于你自定义外观和行为来说拥有优秀的扩展性。举个例子,iOS中所有的视图(Views,从UIView中继承的对象)都是 可以使用TintColor属性来定义颜色的,它让应用配色变得很简单。
用户更熟悉和习惯标准的元素,因为他们可以立刻明白你的应用中这些元素的用途。
想要充分地利用标准UI元素的优点,有一些关键点需要特别注意:
严格遵循每个UI元素的设计规范。当你应用中的UI元素的外观与功能都是用户所熟悉的,他们可以很容易地根据先前的经验来使用他们,进而更好地使用你的应用。你可以从这些章节中找到各种UI元素的设计规范:Bars, Content Views, Controls, Temporary Views.
不要混用不同版本的iOS里的UI元素。你一定不希望让用户觉得你的UI元素来自于与当前用户的设备版本不同的iOS系统。
大体来说,请避免创造自定义UI元素来表现标准交互行为。先问问你自己为什么一定要创建一个与标准UI元素行为完全相同的自定义元素。如果你只是想改变标准UI元素的外观,可以考虑使用UIKit外观定制API(UIKit appearance customization APIs),或者给元素填充别的颜色。如果你需要定义一个与标准控件稍有不同的行为,请确保你在改变了这个UI元素的属性和行为之后,这个元素仍然能完成你所希望的操作。如果你需要完全自定义一个行为,最好是设计一个与标准元素完全不相像的自定义元素。
提示:Interface Builder让获取标准UI元素,使用外观定制API(the appearance customization APIs),获取属性,以及在你的应用里使用自定义和系统自带图标变得很简单。想要了解更多Interface Builder的内容,请参阅Xcode Overview.
不要用系统自带的按钮和图标表达其他含义。iOS提供了多种可用的按钮和图标。请确认你了解它们的准确表意;不要单纯凭借你看到这些图标样式的猜测和理解来解读和使用它们。(你可以在Toolbar and Navigation Bar Buttons和Tab Bar Icons中了解到这些按钮和图标的准确含义。)
如果你所需要的功能无法用系统提供的按钮和图标来表现,你也可以设计自定义按钮。自定义按钮的设计可以参考 Bar Button Icons.
(译者注:上文提到的章节均处在iOS Human Interface Guidelines的第4章,翻译将在后续更新中放出,烦请各位耐心等候。)
如果你的app是沉浸式体验,那么创造全新的自定义UI是合理的。因为你在创造一个统一的体验环境,让用户在其中能够有所期待并探索如何控制应用。
1.11.2 充分利用iOS技术
iOS提供了丰富的技术方式来支持用户完成他们所期望的各种任务和场景。这意味着在绝大多数情况下,将系统提供的技术整合到你的应用中,往往比自定义一种新的技术更为可靠。
某些iOS技术,比如多任务并行(Multitasking)与语音向导(VoiceOver)等等,是所有应用都应该包含的系统级特性。而另外一些技术是否整合到应用中,则取决于应用本身的功能性。比如处理门票和礼品卡的应用(Wallet)支持用户在应用内内购(In-App Purchase),展示应用内置广告(iAd Rich Media Ads)则可以整合 Game Center,同时支持iCloud.
相关阅读:小忙谈游戏UI设计现状及作用
腾讯ISUX编译
锐亚教育,游戏开发论坛|游戏制作人|游戏策划|游戏开发|独立游戏|游戏产业|游戏研发|游戏运营| unity|unity3d|unity3d官网|unity3d 教程|金融帝国3|8k8k8k|mcafee8.5i|游戏蛮牛|蛮牛 unity|蛮牛
- 还没有人评论,欢迎说说您的想法!





