
文 / 飞柳
前言
随着移动网络速率和设备硬件水平的不断提升,webapp的发展更加的native化,其表现效果和性能也会越来越好,在可预计的未来很有可能替代native或者平起平坐,那么我们研究更好的交互体验是非常有必要的。
目前我们所常见的webapp越来越多的是以SPA(single page application)的模式进行开发,同时嵌套在android或者ios本地壳里面,也就是hybrid应用,这种开发方式所带来的优势就不多讨论,本文研究的重点是在SPA模式中,页面间横向滑动切换场景时模式是怎样设计的。在这篇文章里,笔者将展示并阐述四种横向滑动模式的架构布局及CSS设计方案,供大家参考(多图请耐心加载)。
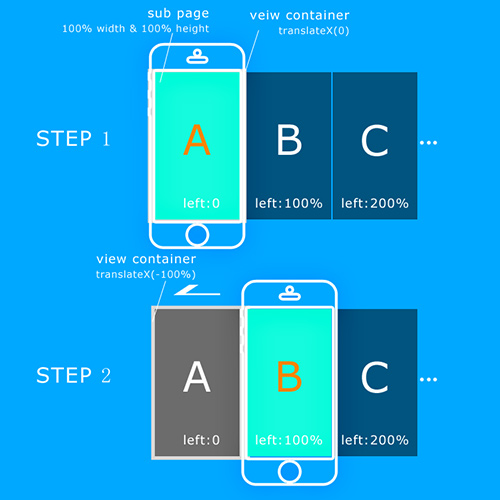
一、容器整体滑动(DEMO只演示A-B-C-B,下同)
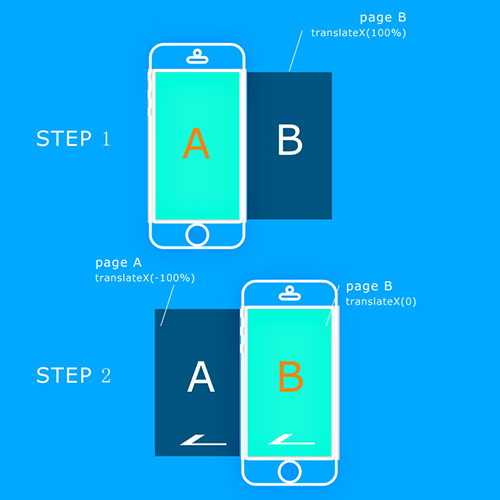
模拟动画效果见下图(上),滑动分解见下图(下):
DEMO地址
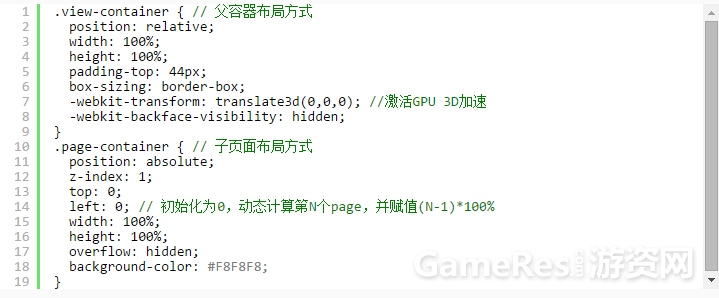
布局方式:父容器相对定位并撑满整个device的viewport,子页面绝对定位并依次并排排列在viewport中(从左到右)
二、单个页面滑动
模拟动画效果,见下图:
DEMO地址
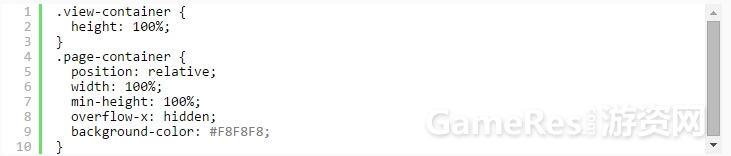
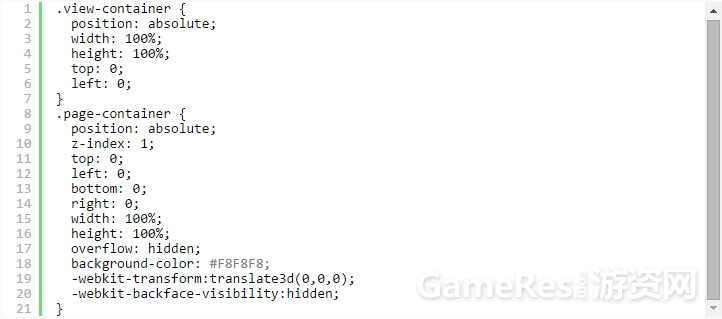
布局方式:父容器高度100%,子容器正常文档流布局(X轴隐藏,Y轴默认原生滚动)
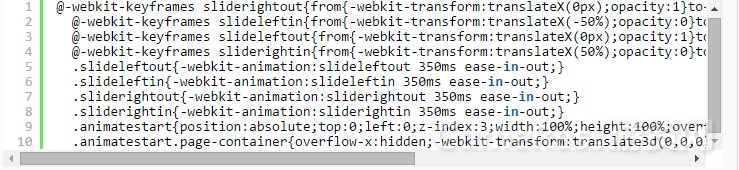
滑动方式:利用class添加动画样式(keyframes animation),左右进出各一种
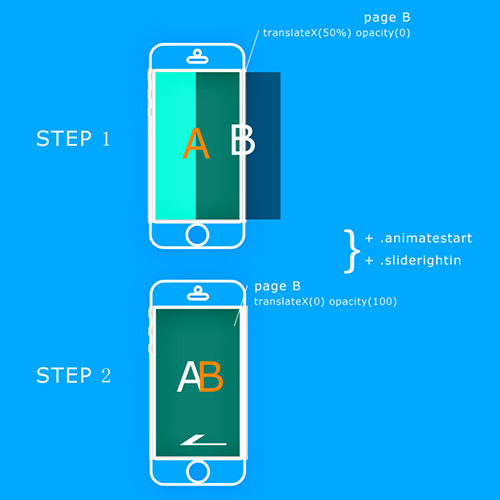
三、双页联动滑动
模拟动画效果,见下图:
DEMO地址
布局方式:类似于第一种,父容器和子容器都绝对定位于viewport中,不同点是父类的上级布局更加细分,且大胆使用了webkit-box弹性盒子;子容器没有并排显示,而是重叠隐藏
滑动方式:滑动开始时先将隐藏的下一个子页面拉到viewport右侧与当前子页面平行,然后紧接着两个子页面同步滑动,最后回归样式,中间的时间差事件均有JS控制(详见demo逻辑)
四、三舞台双页视差滑动
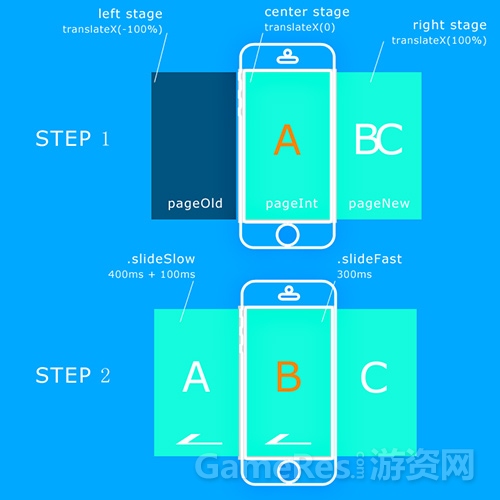
模拟动画效果见下图(上),分解逻辑图见下图(下):
DEMO地址
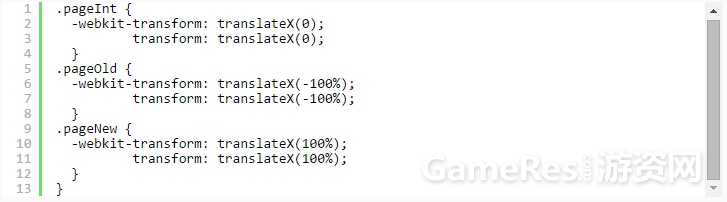
布局方式:这里我设定了三舞台(stage)的概念,其实就是当前viewport的左右侧各虚拟一个同样大小的viewport,当然,正常情况下我们只能看到当前舞台的子页面,leftstage是-100%的位置,rightstage是100%的位置,我们分别用三个class来定义:pageOld、pageInit、pageNew来代替
滑动方式:
1,定义正向(向左滑)和反向(向右滑)两个概念,;
2,定义快速和慢速两个概念;
则就是四种动态两种组合:正向快速+正向慢速、反向快速+反向慢速;
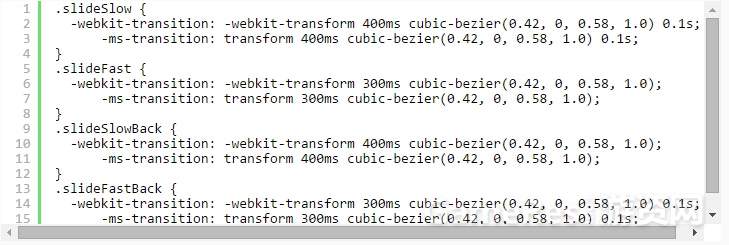
其中在三舞台视差滑动中的滑动曲线是经过数次的真机实验后找到的参数(cubic-bezier(0.42, 0, 0.58, 1.0)),这条曲线的滑动形态最接近IOS APP页面的滑动,希望对大家有用,鉴于时间精力有限,这四种模式只能从架构布局和样式设计层面探讨,关于WEBAPP性能架构及一些深层次的问题,欢迎与我交流(微博@忆龙Lau),相互学习!
相关资料:
JS框架工具有:zeptojs(移动端基础框架库),iscroll(纵向平滑滑动工具),fastclick(快速点击事件),backbone(MVC架构)。
锐亚教育,游戏开发论坛|游戏制作人|游戏策划|游戏开发|独立游戏|游戏产业|游戏研发|游戏运营| unity|unity3d|unity3d官网|unity3d 教程|金融帝国3|8k8k8k|mcafee8.5i|游戏蛮牛|蛮牛 unity|蛮牛
- 还没有人评论,欢迎说说您的想法!





