
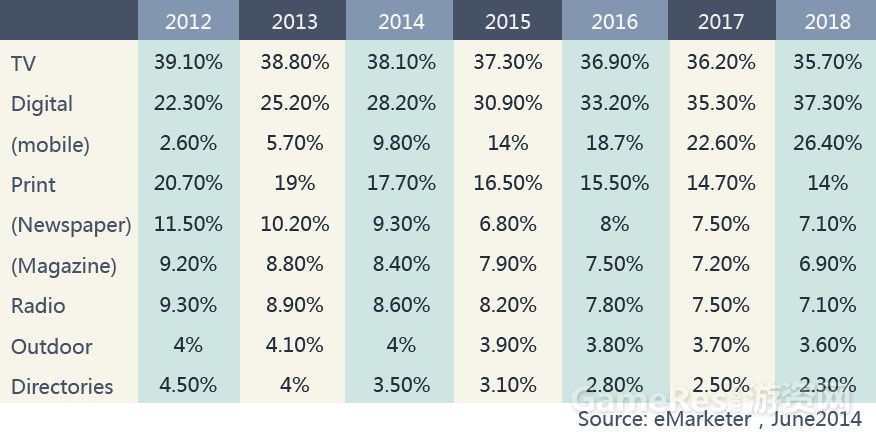
相比电视、杂志、户外广告等传统媒体呈逐年下降的趋势,品牌营销在数字和移动方面的投入在逐年上升。而且,在所有渠道预算中移动技术的投入增长最快,远远高于其他渠道的增长。当然,这样的结论你应该不会感到惊讶,因为我们早已习惯了24小时手机陪伴的生活,而品牌最关注的就是消费者“在哪”的问题。
据美国的调查数据显示,我们每天要查看手机150次,44%的人睡觉都把手机放在身边,9%的美国人承认他们在时使用手机……毫无疑问,手机是有史以来最强大的媒介,从早上醒来到临睡前的一秒,这个几英寸的屏幕都在和我们“交流”。
显然,移动营销已是大势所趋,我们可以看到已经广泛应用的签到、二维码技术,正在兴起的iBeacon、微信的Wifi连接,还有就是本文将与大家分享的H5技术。文章有点长,可能需要费些时间阅读,全文包括:H5技术简介及其特性,怎么实现、有哪些应用场景,以及如何推广等内容。
一、什么是H5?
经常有朋友找我咨询H5的问题,但是在和他们沟通的过程中,我发现很多人对H5的理解都是停留在用户层面,邀请函、小游戏、品牌展示、抽奖等等。其实如果上升到营销层面的话,仅在用户层面去思考是远远不够的,因为任何传播都要考虑有效性的问题,如果100w pv带来的只是刷屏效果,而对品牌带不来任何有效转化,这样的传播显然是不成功的。
对于事物的理解,如果不能从多个角度去分析,我们很难跳出原有的思考框架去看问题。因此,这篇文章我想以更原始的角度,从H5这项技术本身为出发点去阐述;事实上互联网技术的发展本质上也是需求驱动的,程序语言其实是高于应用层面的产品。以下的内容希望不会太晦涩,也希望能对你有所启发。
简单来说,H5就是一种高级网页技术,我们平时看到那些邀请函、小游戏都是H5网页,确切来说叫HTML 5(国外目前没有H5的叫法),它跟我们平时上网看到的那些网页本质上没有任何区别,只不过大家普遍接受的那个网页技术版本是HTML4,而这个版本是在1997年发布的。
什么是HTML,我这里简单解释一下——想象一下两个计算机在沟通的场景,A如果要把一个图文信息传给B的时候,交流过程中B肯定会产生这样的问题:你给了我那么多信息,哪些是网页标题、哪些是正文、哪些又是图片呢?于是,A和B商量了一个办法,用一些符号来标记不同类型的内容,而这些标记的一整套规范就是HTML。
比如当A要把图文的标题传给B的时候,最终给B的表达是这样的:
<title>品牌H5营销完全实战指南</titile>
如果设计HTML语言的人是中国人,那表达就会是这样的:
<标题 始>品牌H5营销完全实战指南<标题 终>
所以大家可以看到,HTML其实是一项非常人性化的发明。关于HTML技术的详解有兴趣的读者可以自行查阅,这里我主要跟大家介绍几个营销人应该关注的H5特性,它能让你对H5能做成什么样有个根本的认识。
No.1绘图功能(Canvas、SVG)
这是H5一个非常重要的特性,你在很多H5中看到的动画效果就是用H5的绘图功能做的,比较典型的例子是STC风云榜分享的可口可乐的例子,有兴趣可以点击最后的“阅读原文”看一下。
为了方便理解,你可以将H5的绘图功能类比为Flash,但是唯一的决定性区别是,Flash做出来的动画无法在移动端的浏览器中浏览,因为Adobe早已在2012年就停止了对移动端flash的开发。毫无疑问,未来的移动网页游戏和动画会是H5的天下。
从技术实现的角度,H5配合JS(一种程序语言)可以做出任何二维动画,并且因为是网页元素,所有元素均可以监测到用户点击的数据,也就是说你可以知道用户在H5动画网页中的所有交互行为。但是,具体到实际应用,我们就要考虑周期、成本,和用户体验的问题,复杂的动画相应的制作周期和成本会提高,同时也有可能影响加载速度等用户体验相关的问题。
以下这个网站是H5绘图功能的典型例子,非常强大。你可以选择不同型号的毛笔、笔触半径以及墨水的颜色,整个绘图过程非常顺畅,而且还有一个模拟手握毛笔的人性化设计。
http://www.theshodo.com/Write
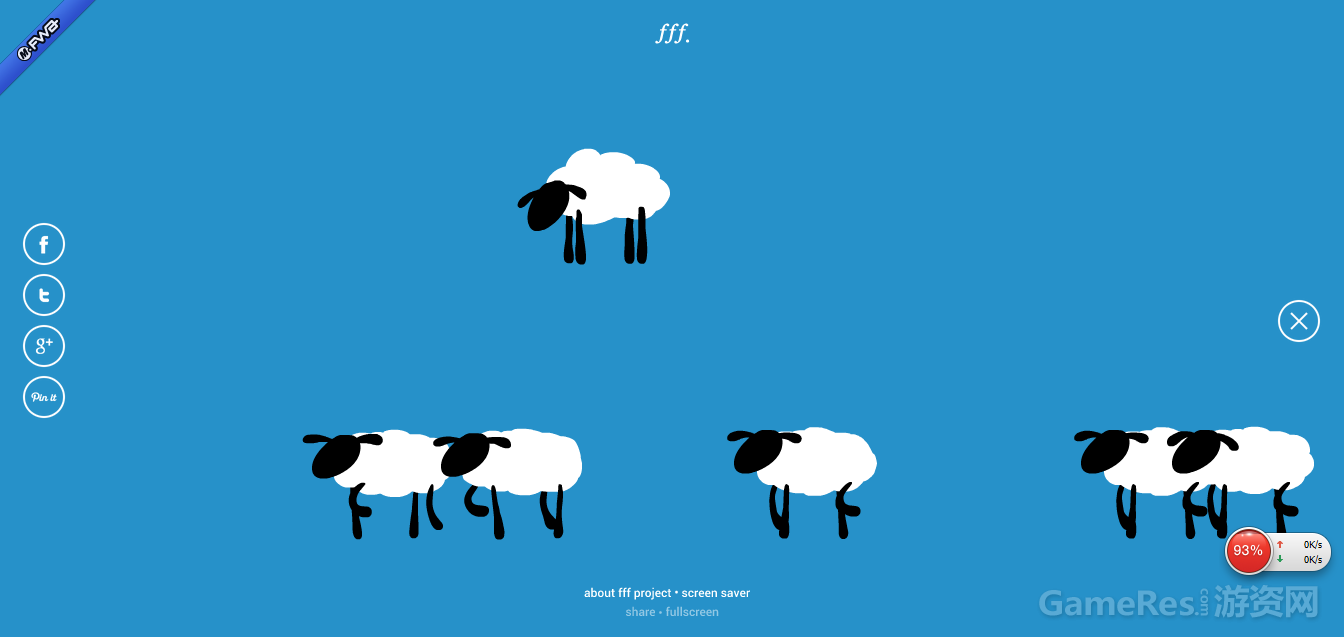
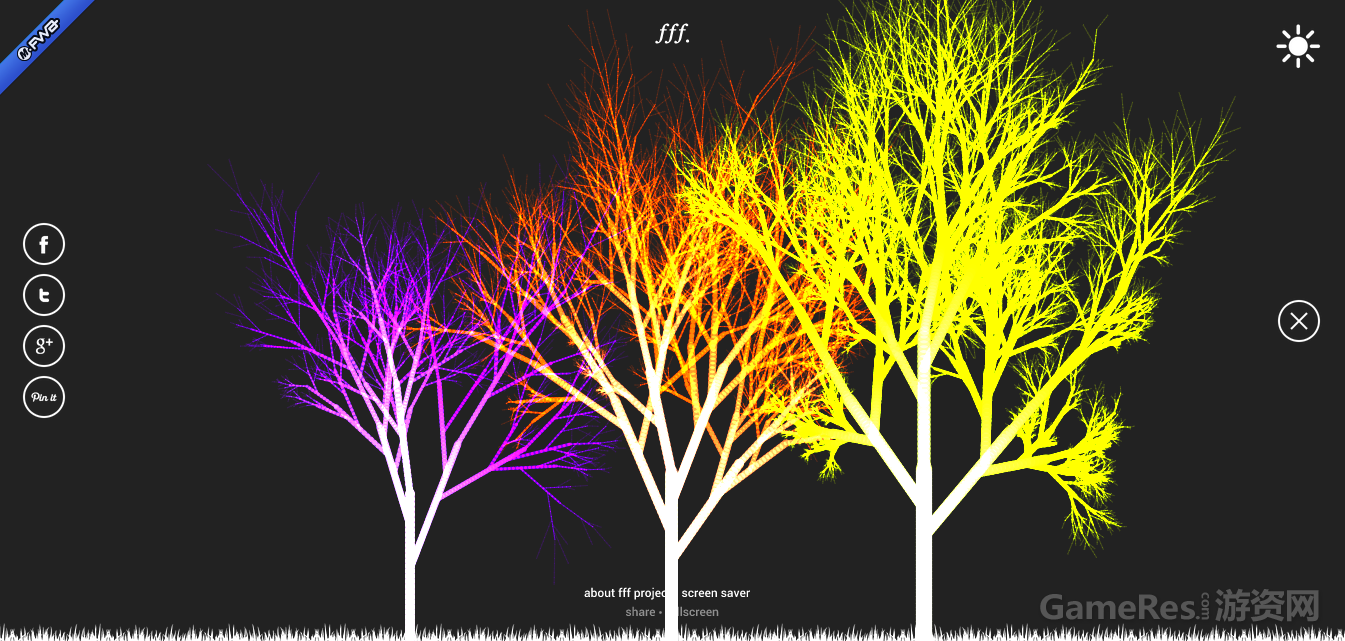
种树:在屏幕任意地方点击都会在相应的地方种一颗树,你可以看到树的生长过程。
3D罐头:CSS3 3D的完美展示,你可以看到三维罐头的任意角度
照片处理:你可以把照片艺术化,图示为处理过程截图
★ 应用场景
交互式动画类型的H5制作周期和成本比较高,需要提前规划。除了创意、文案、设计这些以外,开发周期较长,优质的H5大约在两周到4周左右,也有可能更长。
这种类型的H5要找靠谱的供应商,因为复杂交互做出来的效果,在用户看来只有完美和垃圾两种层次,所以慎重。当然如果你自己要花血本自建团队也不是不行——产品经理、设计师、前端工程师、PHP工程师(涉及表单、登录、评论等元素的时候需要),各一枚就够了。
以下是总结的应用场景:
1、中小型活动/品牌事件的传播,预算不多、周期较短。这种情况一般就是某些新品发布、企业招聘、公关事件、中型会议等的传播。此时你需要权衡周期和成本的因素。
一般来说一周以内的时间不太可能做出优质的H5,这时候你可能要考虑幻灯片式的简易开发或者参考已有的作品,然后着重从设计和文案上下功夫。如果有一到两周的时间可以尝试做一些轻交互的H5,除了常见的那些平移、缩放、淡入淡出的动效以外,在这里我比较建议大家尝试一下CSS3 3D的效果,这是一个趋势,当然成本也会相应的上升一个量级。
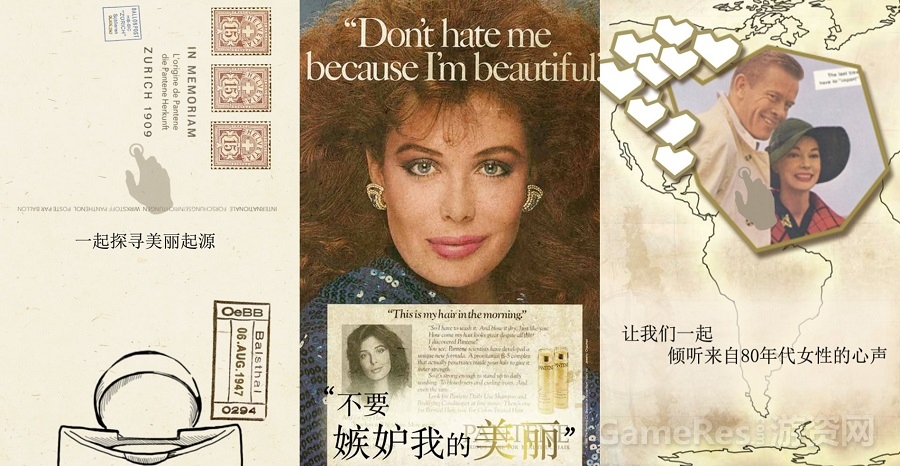
2、大型活动/品牌事件的传播,预算充足、计划性强、周期较长。一般大家看到的那些美轮美奂并且极具传播性的H5基本上都属于这一类,比如上文提到的可口可乐“分享快乐128年”,以及我们之前分享过的潘婷“一封来自1947年的明信片”。像这一类在美学、交互和故事性上都表现突出的案例,都不是一两周的功夫能做出来的,不计算创意、设计和文案的时间,光是开发和调试也要小一个月。
因此大家看到好的作品要理性看待,不能觉得很牛或者老板说好就想着也做一个,其实像这种交互与故事一体的应用,如果时间不够只完成一半,整个H5基本是没法用的,也就是所有之前的投入都是无用功。这也是为什么有很多供应商无法在指定时间交付的原因,可能一开始就在做一个完不成的任务。
3、功能型H5
看一下以下的两个例子,第一个是百度针对地铁涨价做的H5,它可以计算你每天坐地铁要多少钱并且实时显示大家的评论;第二个是STC的社交移动风云榜,很简单,就是精品H5的展示:
这两个H5都有一个特点,除了针对受众的热点内容传播以外,它们很像一个“供用户重复使用”的产品,这就是所谓的功能型H5。其实大家看到风云榜可能会觉得它只是一个再简单不过的网页,但如果从它满足用户需求并产生重复“使用”行为的角度,它其实是一个产品,事实上我们从一开始就是把它当产品来运营的,关注Social Talent的朋友可能会有所感受——每周更新、定期群发推荐H5的图文、栏目更新通知等等。
功能型H5的独特价值在于,除了具备传播性以外,它通过用户的重复使用行为使得H5的传播是一个持续不断的过程,这一点是一般的H5所不具备的。风云榜首次发布时转发6w+多,目前每月的访问量都在10w左右,不算多,但是给我们带来的流量转化都是精准的,关注我们的大多还是从事营销相关职业的朋友。
个人觉得web应用肯定是未来发展的方向,就像上文所说的,很有可能未来的操作系统将被浏览器所取代,服务和应用将进入完全的云世界。当然距离这种假设还比较远,但唯一大家可以放心遵守的原则,就是聚焦于用户需求。
我所说的功能型H5,是同时聚焦于用户需求并且注重传播性的H5轻应用,也就是在设计H5的时候除了考虑传播的问题以外,也要思考如何把它变成一个持续运营的产品。这里面其实是思考角度的问题,从“我要传播什么”到“我希望用户传播什么”的转变。
★ 应用场景
轻交互重功能的功能型H5制作周期较短、成本也不高,成功的关键不在于酷炫的交互,而在于用户需求的把握以及后续的运营。
因此,这一类H5需要的是一名高水平的的产品经理,而以设计、开发为辅。功能型H5目前没有太多成熟的例子,不过我认为离线存储的技术可能会是功能型H5的应用重点,大家可以关注一下。
以下是总结的应用场景:
1、品牌账号的粉丝运营。功能型H5由于具备一定的产品特性,其最大的价值就是提高粉丝活跃度和忠诚度。我们需要根据本身品牌的形象定位以及受众的特性设计功能型H5,要将品牌或产品的功能性特征抽象到生活方式或者精神追求的层次。
举个例子,卖洗手液的可以抽象为健康生活方式,设计一个改善生活健康状态的功能型H5;服装品牌可以抽象为追求时尚前沿,设计一个定期更新时尚潮流资讯的功能型H5。事实上,以粉丝需求为中心的功能型H5将潜移默化的提升品牌影响力,在提升忠诚度的同时带来持续的口碑传播。
2、结合热点内容的品牌传播。这种类型的传播是最常见的,但是往往很多结合热点的H5传播都是一次性娱乐消费,大家看过就忘了。其实如果能从用户需求挖掘和产品运营的角度去思考,许多针对热点的H5传播都有很大提升的空间。
近来大家都喜欢报道习大大和彭麻麻的“私生活”或者非正式领导会晤之类的,如果有人能做一个类似微博“学习粉丝团”那样,定期更新“学习资讯”的功能型H5,想来必火。
三、H5如何推广?
实际上H5可以推广的渠道有限,不像App的推广有各类应用商店的流量。关于这个问题可以说的不多,我仅针对性的提出几点建议:
1、从用户角度挖掘H5的价值点,写一篇软文。通过图文群发来推广H5无疑是最重要的方式,但是如果只是简单硬性推广,比如宣布今天我们上线了一个高大上云云的H5,然后就让用户点击“阅读原文”自己看,显然这种新闻通稿式的推广不会有太好的效果。
一个好的H5一定具备打动用户的价值点,从一个角度切入写一篇软文,无论通过投稿的方式还是大号转发都能给你带来意想不到的传播效果。投入再大再精彩的H5,如果没有好的推广就只能孤芳自赏,所以哪怕是留点推广预算也是值得的。
2、尽你所能利用所有能推广H5的渠道。目前比较常用的方式:通过公众号的图文群发推广、微信群推广、线下二维码推广,以及前面提到的KOL转发和投稿等。这里主要说一下有关微信群的几点建议。
首先,你需要列出所有你能用到的资源,并发动内部人员转发,当然前提是H5做得很棒。值得注意的一点是,每个微信群其实都有自己的定位——工作、生活或者闲聊扯淡,所以为了提升打开率可以适当的为不同的微信群定制转发的文案,比如以上文的STC风云榜为例,对于工作学习为主的群可以是“品牌H5做成这样也是蛮拼的!”,如果是更加生活化的群就可以是“史上最好玩的H5应用,根本停不下来”之类的,但是如果H5的调性实在和微信群的定位不搭,建议不要造成打扰。
3、充分利用“阅读原文”和自定义菜单。由于微信的限制,图文中唯一能跳转的链接就是“阅读原文”。关于如何利用好“阅读原文”有三点小tips:
a、不要浪费每一篇图文的“阅读原文”,可能的话对于每一篇图文用不同的文案引导点击;
b、如果你的目的是推广H5,不要在阅读原文的提示之后或者阅读原文引导和正文之间插播公众号的广告;
c、通过字体或者颜色的视觉跳跃引起读者的注意,而且不要长期使用同一个格式,因为当用户习惯了固定的格式之后会不自觉的忽略这些内容。
此外,自定义菜单也是需要充分利用的功能,一般来说新增粉丝都会浏览一遍公众号的菜单,根据我们的数据监测,平均每个菜单项会有20%的新增粉丝点击。假如你的账号每天能有500个粉丝增长,就会有100个人以上点击了菜单的某一项,因为这是持续进行的主动行为,由此为H5带来的浏览量可能比图文群发还要高。
via:SocialBeta
锐亚教育,游戏开发论坛|游戏制作人|游戏策划|游戏开发|独立游戏|游戏产业|游戏研发|游戏运营| unity|unity3d|unity3d官网|unity3d 教程|金融帝国3|8k8k8k|mcafee8.5i|游戏蛮牛|蛮牛 unity|蛮牛
- 还没有人评论,欢迎说说您的想法!





